PWA as a Tech Approach to build Android app


Alex Kurkin
Alex enjoys building, mentoring, growing teams and then lead them into deep water to tackle challenging problems 🚀 He is keen to experiment with ways of working and innovative technical approaches. It is important for Alex to be committed to highest standard in every initiative he is involved in 🧨
Overview
For 6 months, our team has been working on a product that required mobile experience that would perform well on the Android platform and be on par with the company’s existing app on iOS in functionality. The team had to tackle some crucial challenges right from the start involving limited timeframes, limited access to pool of talent and other priorities as well as an extensive set of features to deliver within a tight timeline while "wrapping mobile responsive web app in an Android shell".
We started with defining an approach and had a few conversations around the overall product strategy and success metrics of this new mobile experience. Then the engineering team went off and evaluated a few options:
- Wrap mobile responsive web app in an Android shell;
- PWA with Android app (via
TWA - Trusted Web Activities);
- Native Android - build an app in Kotlin.
After further analysis of product strategy, success metrics and possible solutions we recommended to go with PWA approach. In this Insight we breakdown what are the benefits and limitations of this choice.
What Is PWA?
Initially, PWA is a web app that is designed and implemented to be capable, reliable and installable. However, PWA is not a separate technology but a set of practices and approaches to leverage modern age browser and platform APIs to bring features that previously were only available for native apps until very very recently, like push notifications, full screen, GPS, offline storage, etc.
Why Go with PWA?
On a strategic level, PWA looks like the best option because:
- It aligns well with our strategic requirement to migrate web desktop experience too soon after Android app is launched. As the pages we build for PWA can be "scaled up" to desktop versions easily.
- The same technology is used between Desktop and PWA experiences allowing for better talent management, simplifying further scaling and growth of the platform.
- PWA is a forward-looking approach: they can do a lot more than just a couple of years ago, and still, the capabilities are improving rapidly.
On a tactical level, as PWA is "just" a web app that allows us to:
- Save on development time by re-using components that were already built as part of design system development for another initiative. These components are already available in Storybook and can be re-used for PWA implementation.
- Produce "no waste" work by creating new components in a unified style, that can be re-used later in order to "scale up" mobile responsive experience to desktop web experience, allowing for a faster and smoother transition.
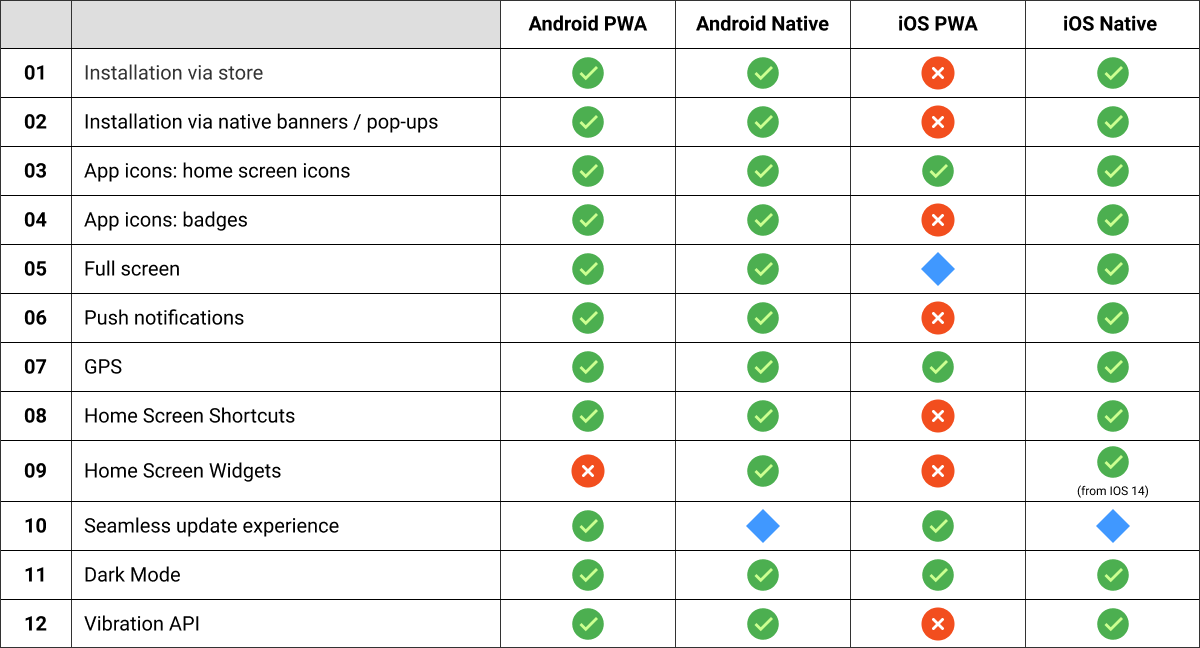
Mobile platforms comparison

(🔷 - Partial support)
Below we will cover some of these points in greater detail to explain specific platform feature.
Installation via store
PWA apps can be built for Android platform (apk packages) using wrapper like Bubblewrap by GoogleChromeLabs. Then the package can be distributed via Google Play Market like any other Android app.
App icons and badges
Apps created using Trusted Web Activities allow use of different icons that will be no different for a user comparing to native app experience. In addition you can use Badging API to set application-wide badges on the app icon.
Push notifications
Push notifications with TWA apps are supported only on Android platform. So if you have strong requirements for having push notifications and plan to use PWA approach for both iOS and Android platforms you need to take this into account.
Update process
One of the benefits of PWA app is that it provides seamless update experience. You don't even need to create new release in Google Play Market. As PWA is just a website wrapped in a native app shell, users will be automatically getting the latest version as soon as it’s available on the site. No need to update an app from the store. App itself will need to be updated only if you decide to rename an app or change its metadata, like id in a store, icons, etc.
PWA on Android limitations as of Early 2021
# | Feature | Description |
|---|---|---|
1 | User Idle Detection | The User Idle API allows the Web application to detect the state when the user isn't active i.e. there are no user-driven events generated in the system or the screen is locked. As of Spring 2020 the API is at the early stage proposal available in Google Chrome only using the "Experimental Web Platform Features" flag. |
2 | NFC | The Web NFC API is a low-level API that provides sites the ability to read and write to nearby NFC (Near-Field Communication) devices. Current support is limited to an experimental implementation in Chrome, available behind the "enable-webnfc" flag on Android. |
3 | Serial Port | The Web Serial API allows Web applications to interact with the devices connected to the system via Serial Port. |
4 | Ambient Light | The Ambient Light API allows Web applications to access the light intensity level measured by the device's light sensor, normally built-in with the device's camera." |
5 | Access to SMS/MMS | Allowing Web applications to gain full access to SMS and MMS messaging system on the device was a goal of Messaging API. |
6 | Proximity Sensors | The Proximity Events API allows Web applications to get access to the data from the device's proximity sensors, detecting whether there is a physical object near the device." |
Examples of PWA
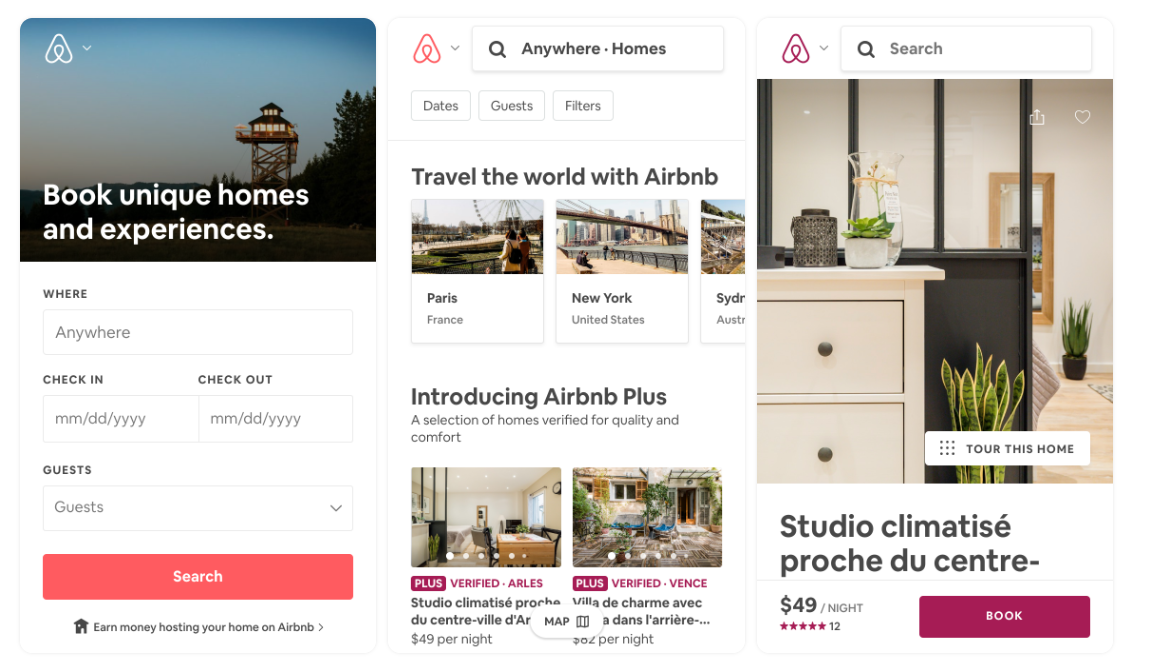
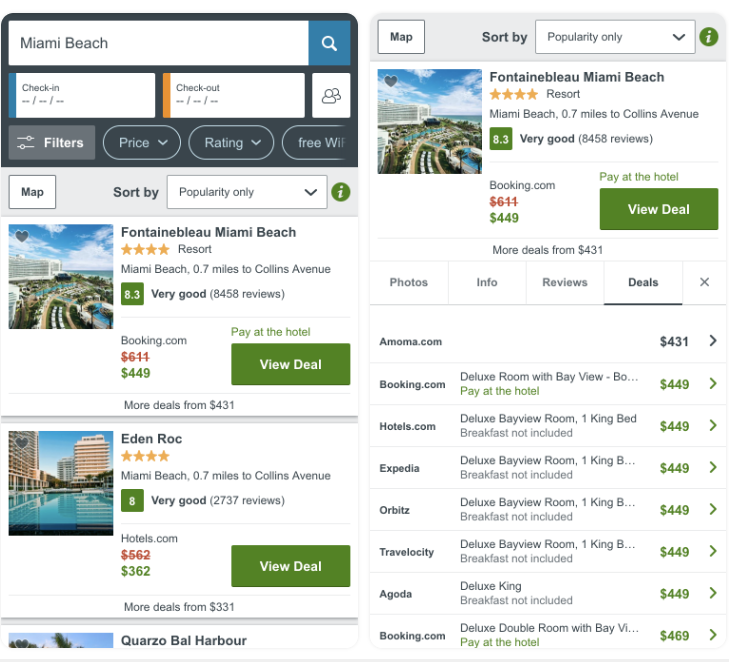
Airbnb - A really good example of a PWA app that works great on the Android platform. The app is not distributed thru Play Market though, just available via URL

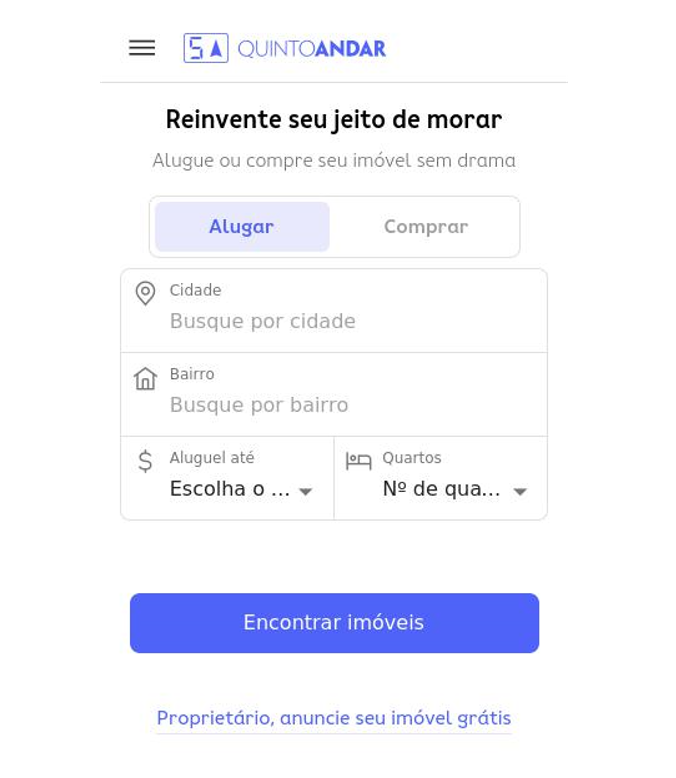
QuintoAndar - PWA app available in Play Market with 500k+ downloads


Our recommendation
PWA will make sense to select as an approach:
- If the product managers are okay with specific feature limitations of a platform;
- When you can achieve effective collaboration with UI/UX designers to ensure a mobile-friendly look and feel of the web app;
- When you will benefit from having a single codebase to build on to support multiple platforms (Web + Android, be careful with iOS).